この記事はWordPressを利用したブログに最適な画像サイズを紹介している記事です。
ブログに利用する画像のサイズってどれぐらいなのかな?軽いほうがいいって聞くから圧縮する方法も知りたいな!
と言う疑問に答えます。
WordPressを利用したブログは自由度が高い反面、画像サイズとかどうすればいいのか?悩むことも多いですよね!
 ルッツ
ルッツ僕自身、結局画像サイズってどれぐらいがいいんだろう?って悩みましたが、最近は自分なりの答えでサイズを決めています。
そこでこの記事ではWordPressを利用したブログに最適な画像サイズの紹介と、圧縮して高速化する方法を紹介します。
ブログに最適な画像サイズが知りたい人、必見です。
【WordPress】ブログに最適な画像サイズはどれぐらい?【テーマ推奨に合わせるのが最適解】

まず結論から。
 ルッツ
ルッツブログに最適な画像サイズは、利用しているWordPressテーマに合わせるのが最適解です。
WordPressテーマは、おすすめの画像サイズを紹介していることが多いので、そのサイズに合わせるのが一番良いでしょう。
ただしテーマによっては、最適なサイズを紹介していない場合があります。
 ルッツ
ルッツその場合は横幅が1,000px程度に調整すると、どのWordPressテーマを利用しても対応可能です。
と言うのもブログ本文の横幅は、ほとんどの場合600〜900pxの間で収まります。
それ以上のサイズにしてもブログの横幅に調整されてしまいます。
 ルッツ
ルッツつまりブログに最適な画像サイズは、WordPressテーマに合わせるのが基本で、分からない場合は横幅1,000px程度にするようにしましょう。
【ブログ】WordPressテーマ別の最適な画像サイズを徹底解説【SWELL・The THOR・Diver】
それではWordPressテーマ別に最適な画像サイズを解説していきます。
 ルッツ
ルッツ最近人気のSWELL・The THOR・Diverのサイズを紹介していきます。
- SWELL⇒投稿記事なら1,200px、TOPページは1,600px程度がおすすめ
- The THOR⇒アイキャッチは推奨サイズが小さめで、それ以上の横幅1,200px程度がおすすめ
- Diver⇒テーマの設定によるが横幅1,000px程度がおすすめ
順番に解説します。
その① SWELL【投稿記事なら1,200px、TOPページは1,600px程度がおすすめ】
まず最初に最近人気が高まっているSWELLの画像サイズから解説していきます。
 ルッツ
ルッツSWELLは公式サイト上で推奨の画像サイズは解説されていません。
しかし公式サイト上で利用されている画像サイズ等を確認すると、下記のようになります。
| アイキャッチ・投稿記事内 | 横幅1,200px |
| TOPページ | 横幅1,600px |
 ルッツ
ルッツ上記のように投稿記事では1,200px程度、TOPページ等では1,600px程度を利用すると良いでしょう。
関連記事【最強】SWELLを使って分かった評価レビュー【おしゃれなブログが作れるWordPressテーマ】

その② The THOR【アイキャッチは推奨サイズが小さめで、それ以上の横幅1,200px程度がおすすめ】
次に安定した人気を誇るWordPressテーマのThe THORの画像サイズを確認してきます。
 ルッツ
ルッツThe THORも公式サイト上で推奨の画像サイズは下記の通りです。
| アイキャッチ・投稿記事内 | 横幅760px |
| TOPページ | 横幅1,920px |
アイキャッチの推奨サイズは小さめで、The THORのフォーラム上では、1,280 × 853pxが推奨されています。
 ルッツ
ルッツ長くThe THORを使うなら良いですが、他のテーマに乗り換えることを考えると横幅は1,200px以上にしたほうが良いでしょう。
関連記事【レビュー】THE THOR(ザ トール)の評判は?【初心者も企業サイトも簡単にデモサイトを再現可能】

その③ Diver【テーマの設定によるが横幅1,000px程度がおすすめ】
次にDiverのおすすめ画像サイズを紹介していきます。
 ルッツ
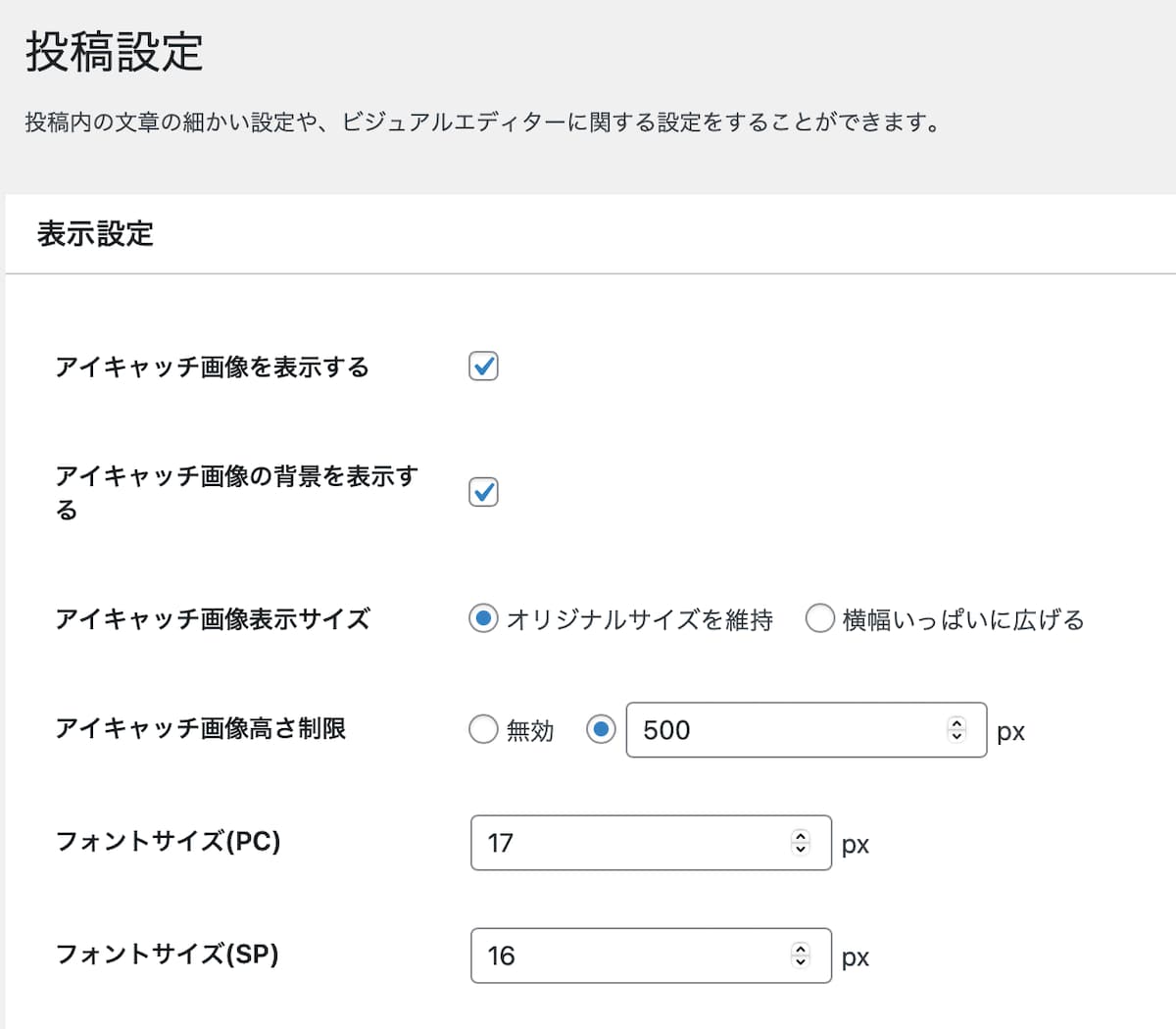
ルッツDiverはテーマの設定で、アイキャッチ画像の表示サイズを変更することが可能です。

そのためこの設定をどうするか?によっておすすめの画像サイズが変わります。
 ルッツ
ルッツこの設定を踏まえた上で、おすすめの画像サイズは下記の通りです。
| アイキャッチ・投稿記事内 | 横幅1,000px |
| TOPページ | 横幅1,400px |
 ルッツ
ルッツDiverの公式サイト上で画像サイズをチェックすると、このようになりました。
関連記事【WordPress】Diverはデメリットが多いとの評判は本当?【使って分かったテーマの感想まとめ】

【WordPress】ブログ画像を圧縮して高速化する方法【Sqooshがおすすめ】

【WordPress】
ブログ画像を圧縮して高速化する方法
次にWordPressを利用したブログ画像を圧縮して高速化する方法を紹介します。
 ルッツ
ルッツ画像を圧縮するならSquooshがおすすめです。
SquooshはGoogle純正の画像圧縮ツールで、きれいな状態の画像を軽く圧縮してくれます。
使い方も簡単で、ブラウザ上から簡単に圧縮することが可能です。

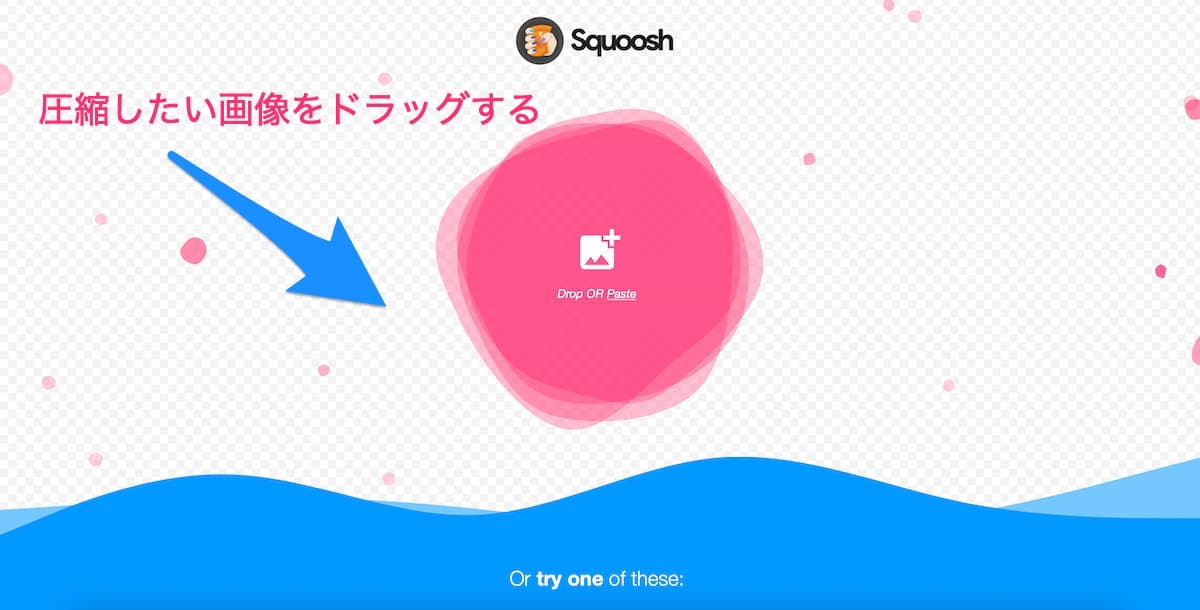
次に圧縮したい画像を選びます。
select an imageで画像を選んでも、画像をドラッグして持ってきてもOKです。

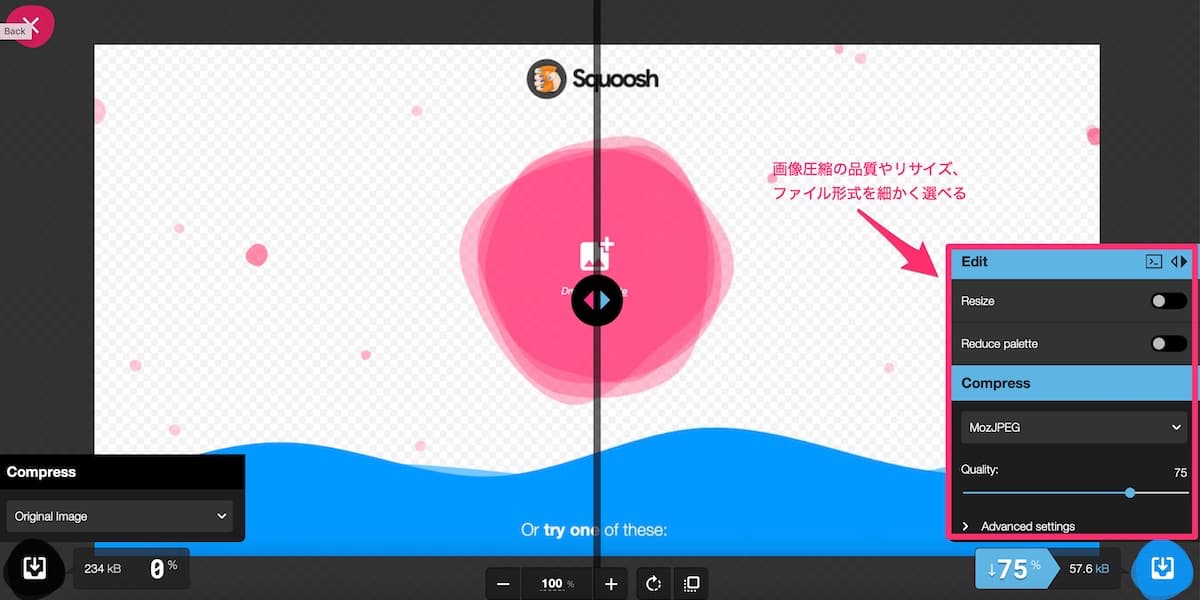
次に表示された画像を調整していきます。
Squooshは自動でも高画質に圧縮できますが、圧縮率を自由に調整できます。
 ルッツ
ルッツさらにサイズの変更やフォーマット形式などの調整が可能です。
また、画像のサイズを変更できる点も大きなポイントで、サイズを小さくするだけでなく、大きくすることも可能です。
他の画像圧縮ツールやプラグインでは圧縮率を変えられないことが多いので、その点はメリットです。

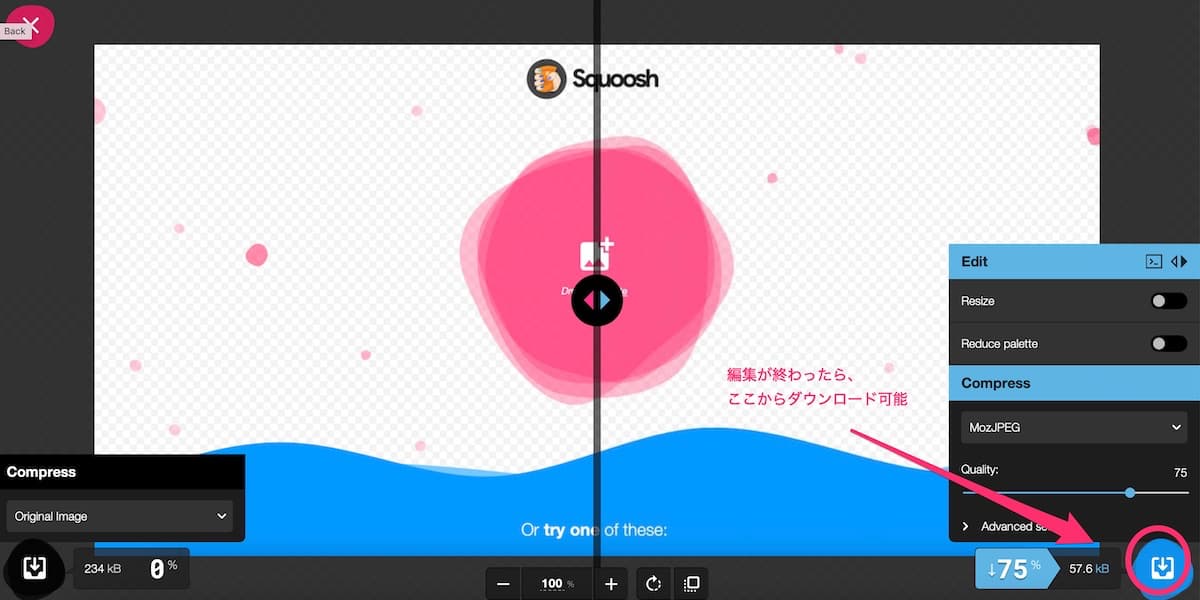
最後に画面の右下にあるダウンロードボタンを押すだけでOKです。
 ルッツ
ルッツSquooshを利用すると、よく言われる200KB以下の容量まで簡単に圧縮できるのでおすすめです。
関連記事Squooshが画像圧縮ツールの中で一番おすすめの理由とは?【使い方やメリット・デメリットも徹底解説】

まとめ
WordPressを利用したブログの最適な画像サイズはどれぐらいなのか?画像を圧縮してサイトを高速化する方法を解説しました。
 ルッツ
ルッツブログに最適な画像サイズは、利用しているWordPressテーマに合わせるのが最適解です。
WordPressテーマは、おすすめの画像サイズを紹介していることが多いので、そのサイズに合わせるのが一番良いでしょう。
ただしテーマによっては、最適なサイズを紹介していない場合があります。
 ルッツ
ルッツその場合は横幅が1,000px程度に調整すると、どのWordPressテーマを利用しても対応可能です。
また画像を圧縮するならSquooshがおすすめで、きれいな状態で軽く圧縮することが出来ます。
ブログに利用する画像サイズをキレイに整えると、見栄えも良くなりますよ!
是非参考にしてみてくださいね!
関連記事【結論】ブログの収益化は難しい?【原因と初心者が稼ぐための秘訣を徹底解説】